We've added a new feature to the it'seeze website editor - image colour overlays.
Posted on 6th May 2019 at 15:30
Using this new feature, you can add a coloured layer to any image you upload to your website - this is ideal if you want your images to match the colours of your page.
You can also use the new overlay feature to lighten or darken images by using either a white or black overlay and then adjusting this using the opacity slider.
Adding an overlay to your images is also a great way to make your text easier to read when using the text-on-image component.

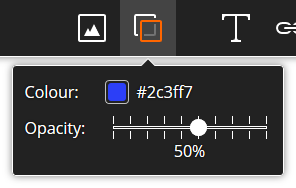
To add a colour overlay, simply move the mouse over the new button on the image toolbar and click on the colour swatch to change the colour (in the same way as choosing a text colour).
Drag the slider to change the opacity of the colour overlay:

Share this post: